

In my example above I have turned down the opacity of the image so that you can see the tracing better. Every image will be different after all.Ĭlick OK to generate your vector tracing: The tracing will be placed over the image as a new object. If your tracing isn’t accurate then it would be a good idea to try some different settings. Normally this setting gives mixed results, but since we’re removing a white background, there should be enough contrast for the algorithm to make an accurate tracing.

The Edge Detection setting will automatically determine where the edges of your subject are using its own algorithm. Then, click Update to generate a preview of your tracing: Make sure you have Single Scan enabled (it should be enabled by default,) and choose Edge Detection from the dropdown menu right beneath it. To do so, select your image and open the Trace Bitmap menu by navigating to Path > Trace Bitmap or by pressing Shift + Alt + B on your keyboard: Trace Bitmap opens as a floating menu.

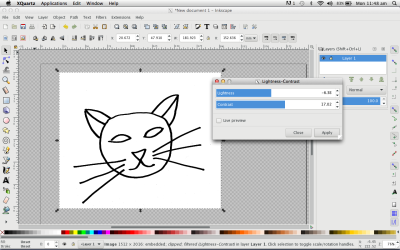
The stark contract between the subject and the background means that we can use the Trace Bitmap feature to create a quick auto tracing. However, since we’re working with an image that has a white background, we don’t need to go through all that trouble. Under normal circumstances, this is done manually using the Bezier Pen. Now that we have our image opened, it’s time to create a vector tracing over the subject of the image so that we can extract it from the white background. This step is unnecessary and purely for demonstrative purposes, but you can do the same if you’d like (instructions here.) Step 2: Create A Tracing Of Your Image Once opened with Inkscape, it should look something like this: Click to enlarge.Īs you can see, I darkened the canvas a bit in order to distinguish it from the white background of the image. You can learn how to recreate it yourself here. This esports logo is in PNG format and was created with Inkscape for a tutorial I made last year. In this demonstration I will be deleting the white background to transparent.


 0 kommentar(er)
0 kommentar(er)
